自己做了一个网站,编辑器用的是KindEditor,平时会涉及到KindEditor自带的图片上传,但是服务器用的是虚拟主机,没多少空间,就一直想着把图片放在免费的云存储空间,之前看KindEditor的源码和七牛的SDK看得云里雾里的,网上搜索又没有类似的解决方法,只好继续看源码自己搞了,弄了整整一个晚上,基本实现了,下面说说我的做法:
版本说明:
KindEditor版本:4x
七牛SDK:7.x.x
后端脚本:PHP
先看一下七牛给出的表单模板,在这里file和token这两个表单项是必须的
1.修改KindEditor的plugins/image/image.js文件
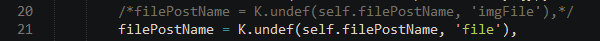
在第20行这里把上传文件的name字段改成和七牛的一致,即name="file",注释的那行是原代码
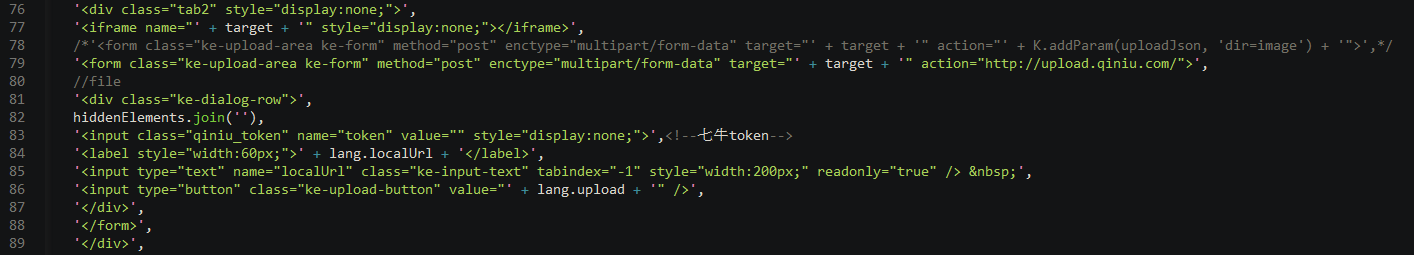
第二处改动是本地图片上传部分,这里只做本地图片上传的修改,其他都是类似的,包括文件的上传
将action的地址改为七牛的上传入口:http://upload.qiniu.com/,原本的处理地址是/php/upload_json.php
添加一个隐藏的表单项:<input name="token" class="qiniu_token" value="" style="display:none;"/>
至于file项这里看不到是因为它是另外加载的,就是hiddenElements.join('');这个,前面已经把file的name改了就好了
到这里,我们已经把基本的表单项添加到KindEditor了,但是token现在并没有value,接下来是实现ajax向服务器获取token
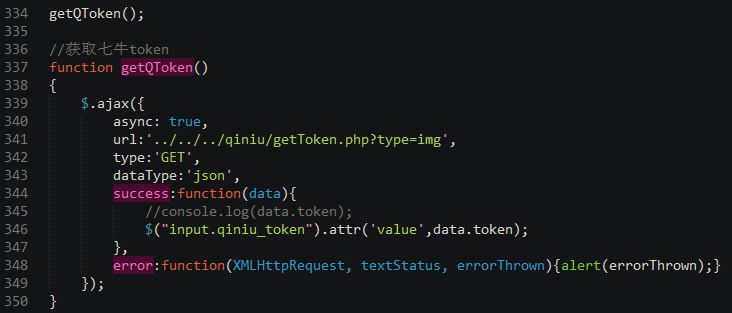
我的做法是直接在image.js这个文件的末尾写了个获取的token的函数:
这里因为是异步的方式,我只好使用jQuery去更改上面token的value,当然,用原生js实现会更好,不用去加载jQuery,我自己用getElementById去直接设置value貌似不行,折腾了好久不知道什么原因,本来jQuery的用的是val()方法也不奏效,只好给成attr()
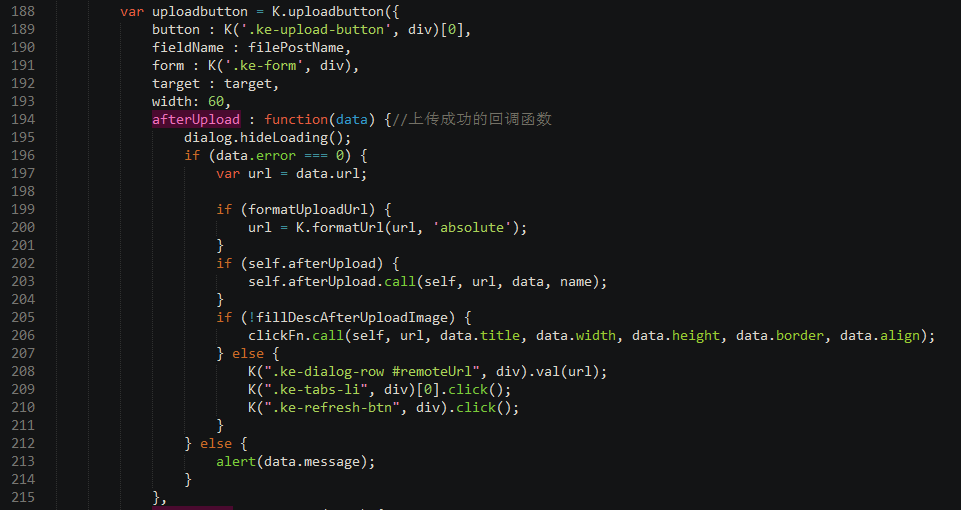
上面这个是上传之后的回调函数,返回的数据是json格式,两个参数,当然后面添加处理回调的程序,回调参数个数可以自行设置
上传成功:
{"error":0,"url":"https:\/\/dn-lanbaidiao.qbox.me\/FryyQrpKYDDZrkJGWchh9_9og6Du"}
上传失败:
{"error":1,"message":"xxx错误信息"}
ps,这个函数不需要做任何修改,视个人情况而定,这里只是做一下说明
到这里,KindEditor就修改完成了,接下来是修改七牛的php文件以及增加一个callBack.php和getToken.php
2.后端代码的修改
先下载七牛的SDK源码,我这里使用的是PHP的:
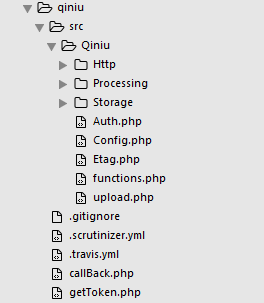
目录结构是这样
主要修改src/Qiniu/Auth.php这个文件,并在相同目录下添加callBack.php和getToken.php,即
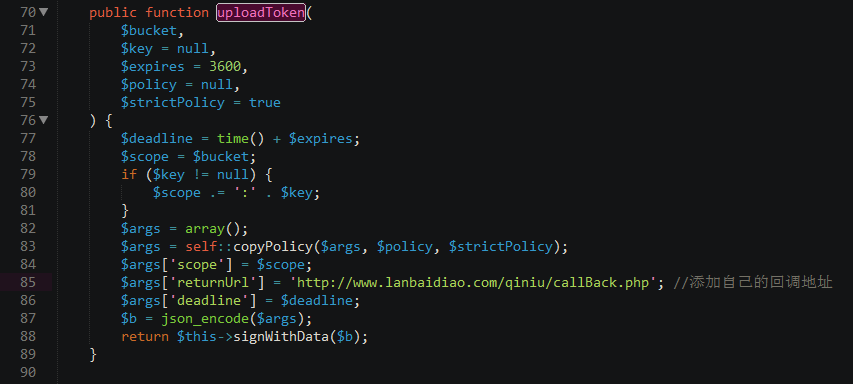
#1 Auth.php
主要是添加一个可以自己处理上传事件的回调文件,即callBack.php,这里要注意的是回调地址必须和网站地址同个域名下,不然js会报跨域错误,因为KindEditor使用的是frame来处理图片上传,这也是为什么我不直接用七牛的回调而是自己写一个,我在这里琢磨了好久才发现
要用自己的回调的前提是要让七牛的回调地址跳转到你的回调地址,并把回调参数传给你的回调程序,所以添加一个returnUrl
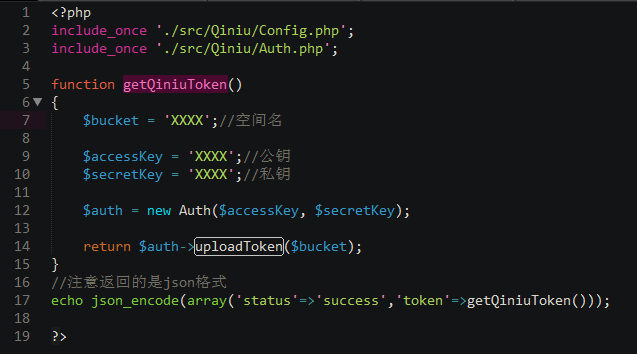
接下来先写getToken.php即生成你的七牛token,如果不知道七牛的使用原理,建议先去看一下官方文档:
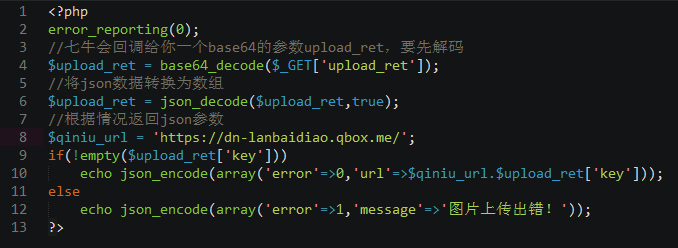
然后是callBack.php(代替了原来kindEditor的upload_json.php的作用),自己根据情况设置参数,但要和image.js保持一致性
最后再用kindEditor测试一下图片上传,地址已经变成了七牛云存储的地址了,大大减轻了自己服务器流量和存储空间的压力